아파치 머하웃(Apache Mahout)은 아파치 소프트웨어 재단의 한 프로젝트로서 분산처리가 가능하고 확장성을 가진 기계학습용 라이브러리이다. 맵리듀스를 이용하는 아파치 하둡위에 적용되며[1][2] 비슷한 특성을 가진 데이터들을 분류하고 정의하는 작업 및 협업 필터링 분야에 집중한다.
머하웃(Mahout)의 사전적 의미는 코끼리를 부리는 사람을 말한다.
스터디프로젝트에 구독한 강좌를 기반으로 추천해주는 시스템을 구현하고 싶어서 추천 알고리즘을 찾는도중 아파치의 머하웃 알고리즘을 찾았다.
3번 예제를 실행해보았지만 아직 감이 잡히지 않으므로 공부 더 더ㅓ더더더
**사용자/아이템이름/선호값 데이터를 바탕으로 추천을 해주는 것 같음...,.,.
++++++++++++++++
6/30
3번 예제에서 아이템 기반 추천을 해보았다. 실행 결과 모든 아이템들의 유사성?선호도? 값이 출력된다. 데이터가 누적이 될 수록 1번 아이템을 선택했을 때 추천해주는 아이템이 달라지겠지만
결국 1번 아이템을 선택했을 때 추천해주는 아이템은 모든 사용자에게 똑같이 나타나는 것 같음. >>사용자 개별의 추천은 아닌 것 같지만 사용자 기반 추천 알고리즘은 이해하지 못했으므로 일단 이것을 프로젝트에 적용해보고 추후에 생각해 볼 것
7/8
ItemRecommend를 실행하면 리스트(recommendations)에 값들이 저장됨
우리 프로젝트에서는 코스를 클릭하였을 때 밑에 추천 코스들을 표시할 계획이므로 코스번호를 받아서 ItemRecommend를 실행해서 특정 코스번호와 연관된 코스 5개정도 뽑아서 코스 정보 보여주게 하면 될 듯?
7/29
프로젝트에 적용하여 코스를 클릭하였을 때 밑에 추천 코스들을 뜨게하였다.
기본적으로 5개를 보여주도록 하였고, 현재는 데이터를 예제로 썼기 때문에 프로젝트에 적용하였을 때 추천해주는 번호가 실제 강좌에 없는 것도 있기 때문에 5개가 전부 뜨지않는다.
todo
- 추천방식 이대로할 것인지?
- 코스이름을 가져오는 방식 너무 코드가 더러움 (개선해야함)
- 엑셀의 기록된 데이터를 기준으로 추천이 진행되므로
디비의 데이터를 엑셀로 정리 or u.data 파일에 저장하고 엑셀로 변환
(데이터 갱신 주기 설정 - 스케쥴러도 좋은듯... )
예)
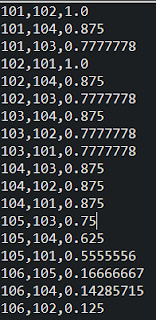
사용자들의 101~ 106번 아이템에 대한 관계 >>>이 데이터를 통해 추천값 계산
아이템 번호 / 아이템 번호 / 아이템에 따른 대상 아이템에 대한 선호값
1.0에 높을 수록 선호도가 높은 것 같음
>>익명의 사용자가 101번을 선택하면 제일 1.0에 가까운 102번을 추천
(데이터가 적어서 1.0가 표시됨. 예제의 큰 데이터에서는 제일 높은 값이 0.5였다!!)
8/15
현재 csv를 기준으로 추천을 해주므로,
데이터베이스의 한 테이블을 기준으로 그 테이블 내용을 .data나 .csv 파일로 뽑아서
그 파일을 읽어 추천을 적용하면 될듯..
기준 테이블 고민하기: 구독 or 수강평
구독으로 설정하면 선호도를 무조건 5로 놔야함
수강평으로 설정하면... 수강평 등록할 때 한사람당 한번씩만 해야하고, 각 회원 번호를 새 테이블에 넣어야할듯..??
*데이터베이스 테이블의 데이터를 csv 형태로 내보내기
https://gist.github.com/gaerae/6219678
8/19
사용자가 수강평을 남길때 마다 새 테이블에 사용자번호 / 코스번호 / 점수
를 입력하게 하였고, 이 테이블을 특정 폴더에 .csv 파일로 뽑았다.
이 파일을 통해 추천을 해주도록 하였고, 파일의 갱신은 관리자계정이 버튼을 통해
갱신을 하도록 하였다.
사용자 기반 알고리즘과 선호도계산 로직에 대해 좀 더 알아보면 좋을 것같다..
<예제>
1. 어려운 예제
https://github.com/jensfischerhh/spring-boot-starter-recommender
2. 스프링에 적용시킨 추천 알고리즘
https://github.com/hoho0443/recommend_mahout_postgresql_spring
3. 간단한 실습
http://over153cm.tistory.com/entry/%EB%A8%B8%ED%95%98%EC%9B%83-recommender-%EC%8B%A4%EC%8A%B5%ED%95%98%EA%B8%B0?category=459417
<머하웃 기본개념>
http://blog.naver.com/PostView.nhn?blogId=koys007&logNo=220754318580&parentCategoryNo=&categoryNo=&viewDate=&isShowPopularPosts=false&from=postView