3챕터
노드의 자바스크립트와 친해지기 이다.
이 챕터에서는 노드에 본격적으로 들어가기 전에 자바스크립트에 대해 간단히 소개하고 있다.
객체와 함수
자바 스크립트는 자바나 c와 다르게 자료형을 명시하지 않아도 된다.
자바스크립트에서는 Boolean, Number, String, undefined, null, Object 등의 자료형을 사용할 수 있으며, 코드에서는 var 키워드만을 사용하므로 타입을 바로 확인할 수 는 없다.
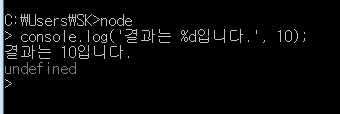
하지만 typeof연산자로 타입을 확인할 수 있다.
다음은 간단한 변수와 객체를 간단히 생성해본 예제이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var age=20;
console.log('나이: %d', age);
var name='소녀시대';
console.log('이름: %s', name);
//간단한 객체 생성
var Person ={};
Person['age'] =20;
Person['name'] = '소녀시대';
Person.mobile = '010-1000-1000';
console.log('나이: %d', Person.age);
console.log('이름: %s', Person.name);
console.log('전화번호: %d', Person.mobile);
| cs |
자바스크립트가 자료형을 표시하지 않기 때문에 함수를 호출하는 형도 약간 달라진다.
함수 선언 방식을 예제를 통해 보자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//함수 선언 -자료형을 따로 안해준다는 특징이 있다.
function add(a,b){
return a+b;
};
var result = add(10,10);
console.log('더하기(10,10) : %d', result);
//다른 방식의 함수 선언
var add2 = function(a,b){
return a+b;
}
var result2 = add2(10,10);
console.log('더하기2(10,10) : %d', result2);
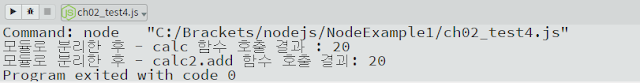
| cs |
함수는 객체 안에 속성으로도 들어갈 수도 있다. 2가지 예제가 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var Person={};
Person['age'] =20;
Person['name'] ='소녀시대';
var oper =function(a,b){
return a+b;
};
Person['add'] = oper;
console.log('더하기: %d', Person.add(10,10));
//객체를 만들면서 동시에 속성 초기화
var Person2={
age:20,
name:'소녀시대',
add2: function(a,b){
return a+b;
}
};
console.log('더하기2: %d', Person2.add2(10,10));
| cs |
배열
배열은 여러 개의 데이터를 하나의 변수에 담아 둘 수 있다.
배열은 대괄호를 통해 만들 수 있다. 그렇게 어렵지 않는 내용이니 예제들을 통해 이해하자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
//Users라는 배열 생성
var Users = [{name:'소녀시대', age:20}, {name: '걸스데이', age:22}];
//이름이 티아라인 객체를 push()를 통해 추가한다.
Users.push({name:'티아라',age:23});
//변수에 함수를 할당할 수 있는 것처럼 배열의 각 요소에도 함수를 직접 할당할 수 있다.
var add = function(a,b){
return a+b;
};
Users.push(add);
//add가 4번째로 추가되었기때문에 User[3]으로 접근한다
console.log('함수 실행: %d', Users[3](10,10));
//배열 요소 확인하는 방법
console.log('배열 요소 확인 %s', Users[1].name);
//forEach 문을 통해 반복문을 수행하고 있다.
Users.forEach(function(item, index){
console.log('배열 요소 #'+ index + ':%s', item.name);
});
//배열의 끝에 있는 요소를 삭제한다.
Users.pop();
//요소 확인을 해보면 마지막에 push된 add가 삭제된 것을 알 수 있다.
Users.forEach(function(item, index){
console.log('pop 후 배열 요소 확인 #'+ index + ':%s', item.name);
});
//unshift는 배열의 맨앞에 추가한다. shift는 반대로 맨앞 요소를 제거한다.
Users.unshift({name:'add', age:10});
Users.forEach(function(item, index){
console.log('unshift 후 배열 요소 확인 #'+ index + ':%s', item.name);
});
//delete를 통해 중간의 요소를 삭제할 수 있다. 삭제해도 빈칸으로 남는듯? 길이를 출력해보면 여전히 4로 나온다.
delete Users[1];
console.log('delete로 삭제');
console.dir(Users);
console.log(Users.length);
//slice를 통해 배열 요소를 여러개를 한꺼번에 추가하거나 삭제할 수 있다.
//두번째 인자를 0으로 준 후 추가하려는 객체를 파라미터로 전달하면 추가할 수 있다.
Users.splice(0,0,{name:'추가'});
console.log('splice로 추가');
console.dir(Users);
//1번인덱스 부터 3개를 삭제한다.
Users.splice(1,3);
console.log('splice로 삭제');
console.dir(Users);
//또한 변수에 splice로 자른 배열을 저장할 수 있다.
var sliceUsers = Users.splice(0,1);
console.log('변수에 splice로 자른 배열 저장');
console.dir(sliceUsers);
| cs |
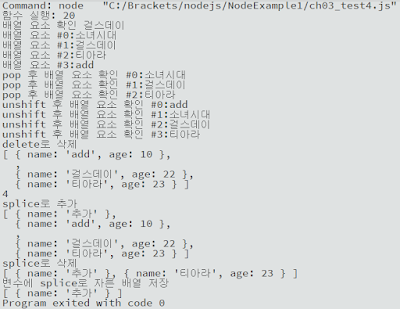
결과
콜백 함수
자바스크립트 변수에는 숫자나 문자열 같은 데이터, 객체, 함수를 할당할 수있다. 이렇게 변수에 함수를 할당할 수 있다는 특징은 함수를 호출할 때 다른 함수를 파라미터로 전달하거나 함수 안에서 또 다른 함수를 만들어 반환할 수 있다는 뜻이다.
책의 예제이다.
이해가 조금 부족한 것 같으니 더 공부해야할 것같다.
책의 예제이다.
이해가 조금 부족한 것 같으니 더 공부해야할 것같다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
/*
함수를 호출했을 때 또 다른 함수를 파라미터로 전달하는 방법
*/
//add에 callback 이라는 함수의 파라미터가 쓰인다
function add (a,b, callback){
var result = a + b;
//더한 값을 파라미터로 전달된 콜백 함수를 호출하면서 그 콜백함수로 전달한다.
callback(result);
};
//add함수 호출
//아까 callback(result)형태로 전달했으므로 function(res)형태엔 res에 더한 값이 저장 된다.
add(10,10, function(res){
console.log('파라미터로 전달된 콜백 함수 호출됨');
console.log('더하기 (10,10)의 결과: %d', res);
});
/*
함수 안에서 값을 반환할 때 새로운 함수를 만들어 반환하는 방법
*/
//add2에는 callback2 라는 함수를 파라미터로 쓴다
function add2(a,b,callback2){
var result2 = a+b;
//더한 값 result2 를 callback에 넣는다
callback2(result2);
//count를 줘서 add2안의 history가 몇번 실행됬는지 볼 수 있다.
var count = 0;
var history = function(){
count++;
return count + '>>' + a + '+' + b + '=' + result2;
};
return history;
};
var add_history = add2(10, 10, function(res2){
console.log('파라미터로 전달된 콜백함수 호출됨');
console.log('더하기(10,10)의 결과: %d', res2);
});
//콘솔창으로 count의 변화를 볼 수 있다.
console.log('결과 값으로 받은 함수 실행 결과: '+ add_history());
console.log('결과 값으로 받은 함수 실행 결과: '+ add_history());
| cs |
프로토타입 객체
자바스크립트는 클래스는 개념이 없고, 기존의 객체를 복사하거나 객체의 특성을 확장하여 새로운 객체를 생성하는 프로토타입 기반의 언어이다. 프로토타입을 이용하여 새로운 객체를 만들고 이것이 또 다른 객체의 원형이 될 수 있다.
책의 예제 이다. 이것도 공부를 좀 더 해야할 것같다.
책의 예제 이다. 이것도 공부를 좀 더 해야할 것같다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function Person(name, age){
this.name = name;
this.age = age;
}
//객체에 속성을 추가하고 싶다면 객체.prototype.속성 = ~~ 으로 할 수 있다.
//Person의 속성에 walk라는 함수를 추가한다.
Person.prototype.walk = function(speed){
console.log(speed +'속도로 걸어갑니다.');
}
var person1 = new Person('소녀시대', 20);
var person2 = new Person('걸스데이', 22);
console.log(person1.name + '객체의 walk(10)을 호출합니다.');
person1.walk(10);
| cs |
참고할 것!
콜백 관련
프로토타입 관련