2챕터
노드 간단하게 살펴보기이디.
책에서는 실행방법을 간단히 소개하고있다.
명령 프롬프트 창에서 실행하기
브라켓의 확장 기능 NodeJS Integration 설치 후 브라켓에서 실행
노드 셸에서 직접 코드 입력하고 실행
노드에서 사용할 수 있는 대표적인 전역 객체
console : 콘솔 창에 결과를 보여주는 객체
ex)
console.log('%d', 10); >>숫자
console.log('%s', '안녕'); >>문자열
console.log('%j', {name: '안녕'}); >>JSON객체
process : 프로세스의 실행에 대한 정보를 다루는 객체
exports : 모듈을 다루는 객체
**JSON 이란??
자바스크립트의 객체 포맷으로 단말끼리 데이터를 주고받을 때 많이 사용함.
중괄호{}를 이용해 객체를 만들 수 있으며, 그 안에 key와 value 으로 구성된 속성들은 ,로 구분함.
JSON 참조
http://boramjeong.com/140199144589
http://www.json.org/json-ko.html
https://ko.wikipedia.org/wiki/JSON
이 3개에 대해 예제를 통해 보자
콘솔 예제
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var result = 0;
console.time('duration_sum'); //time 실행 시간을 측정하기 위한 시간을 기록
for(var i =1; i<=10000; i++){
result +=1;
}
console.timeEnd('duration_sum'); //timeEnd 실행시간을 측정하기 위한 끝시간 기록
console.log('결과물은: %d', result);
console.log('현재 실행한 파일의 이름: %s', __filename); //실행한 파일의 이름을 출력, 파일의 전체 패스가 출력됨
console.log('현재 실행한 파일의 패스: %s', __dirname); //실행한 파일이 들어 있는 폴더를 출력, 폴더 전체의 패스가 출력됨
var Person = {name:"소녀시대", age:20};
console.dir(Person);
//ㅎㅇ
| cs |
예제 실행 결과
프로세스 객체 예제
process 객체는 프로그램을 실행했을 때 만들어지는 프로세스 정보를 다루는 객체이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
console.log('argv 속성의 파라미 수:' + process.argv.length);
//argv : 프로세스를 실행할 때 전달되는 파라미터(매개변수) 정보
console.dir(process.argv);
if(process.argv.length > 2){
console.log('세 번째 파라미터의 값 :S', process.argv[2]);
}
process.argv.forEach(function(item, index){
console.log(index+':', item);
});
console.dir(process.env);
//env : 환경 변수 정보
//exit() : 프로세스를 끝내는 메소드
| cs |
결과
port 와 7001 를 추가하여 실행해본 결과이다.
argv는 배열 객체이므로 인덱스 2를 사용하면 세번째 파라미터 값을 알 수 있다.
forEach문을 실행한 결과를 보면 port와 7001이 추가되어 출력되는 것을 볼 수 있다.
추가 안해줬을때는 0,1 번만 출력됨을 알 수 있다.
Exports / 모듈 예제
모듈을 통해 기능을 나누어 프로그램을 관리할 수 있다.
이때 exports 객체의 속성으로 변수나 함수를 지정하면 그 속성을 다른 곳에서 불러와 사용할 수 있다.
2가지형태로 불러올 수 있다.
1
2
3
4
5
6
|
//exports.함수 형태
exports.add = function(a,b){
return a+ b;
}
| cs |
1
2
3
4
5
6
7
8
9
10
11
|
//module.exports형태
var calc ={};
calc.add = function(a,b){
return a+b;
};
module.exports = calc;
| cs |
1
2
3
4
5
6
7
8
9
10
11
|
//exports.함수 호출
var calc = require('./calc');
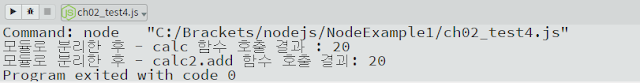
console.log('모듈로 분리한 후 - calc 함수 호출 결과 : %d', calc.add(10,10));
//module.exports 호출
var calc2 = require('./calc2');
console.log('모듈로 분리한 후 - calc2.add 함수 호출 결괴: %d', calc2.add(10, 10));
| cs |
실행 결과
외장 모듈 사용하기
다른 사람이 만들어 놓은 모듈을 불러와 사용할 수 있다.
책에선 시스템 환경 변수에 접근할 수 있는 nconf를 사용한다.
모듈은 npm패키지를 사용하여 다운로드 할 수 있다.
npm을 사용하여 nconf 패키지 설치
경로에 보면 node_modules 라는 폴더가 생성되었다.
그 후
1
2
3
4
|
var nconf = require('nconf');
nconf.env();
console.log('OS 환경 변수의 값 : %s' , nconf.get('OS'));
| cs |
실행 시 정상적으로 작동한다.(패키지 설치전에는 nconf 모듈을 찾을 수 없다고 뜬다)
하지만 설치한 노드모듈은 이 프로젝트 폴더 내에서만 작동하므로, 이 폴더를 상위로 옮기면 모든 프로젝트에 적용가능하다.
만약 다른 프로젝트나 PC에서 자신이 만든 프로그램을 실행하려할때 외부 패키지가 많다면 일일히 다시 설치해야할 것이다.
노드에서는 외부 패키지의 수만큼 npm명령을 입력해야하는 번거로움을 없앨 수 있도록 package.json파일 안에 패키지들의 정보를 넣어둘 수 있다.
예제 폴더에 package.json을 만드려면 해당 폴더 경로에서 npm init 실행 후 name:질문에 node라 입력 후 엔터를 계속 입력하면 생성된다. name에는 영문 소문자이면 된다고 한다.
package.json 이후 패키지 설치할때는 npm install ㅁㅁ --save 를 하면된다.
dependencies 속성에서 설치된 것을 볼 수 있다.
이 모듈들을 다른 곳에서 사용하고 싶을때는 package.json파일을 옮긴 후 npm install 명령을 입력하면 dependencies 속성을 참조하여 패키지들이 설치된다.
내장 모듈 사용하기
노드를 설치했을 때 기본적으로 들어 있는 몇가지 내장모듈에 대해 간단히 살펴본다.
https://nodejs.org/api/ 에서 내장 모듈에 대한 정보를 찾을 수 있다.
책에서는 os와 path 모듈에 대한 예제가 나와있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
//시스템 정보를 알려주는 os모듈
var os = require('os');
//파일 패스를 다루는 path 모듈
var path = require('path');
console.log('시스템의 hostname : %s', os.hostname());
//hostname():운영체제의 호스트 이름을 알려준다.
console.log('시스템의 메모리: %d / %d', os.freemem(), os.totalmem());
//freemem(): 시스템에서 사용가능한 메모리 용량을 알려준다.
//totalmem(): 시스템의 전체 메모리 용량을 알려준다.
console.log('시스템의 CPU 정보\n');
console.dir(os.cpus());
//cpus(): CPU정보를 알려준다
console.log('시스템의 네트워크 인터페이스 정보\n');
console.dir(os.networkInterfaces());
//networkInterfaces(): 네트워크 인터페이스 정보를 담은 배열 객체를 반환함
//디렉터리 이름 합치기
var directories = ["users", "mikes", "docs"];
var docsDirectory = directories.join(path.sep);
//join() : 여러개의 이름들을 모두 합쳐 하나의 파일패스로 만들어 준다. 파일 패스를 완성 할때 구분자 등을 알아서 조정해준다.
console.log('문서 디렉토리 : %s', docsDirectory);
//디렉터리 이름과 파일 이름 합치기
var curPath = path.join('/Users/mike', 'notepad.exe');
console.log('파일 패스 : %s', curPath);
//패승에서 디렉터리, 파일 이름, 확장 구별하기
var filename="C:\\Users\\mike\\notepad.exe";
var dirname = path.dirname(filename);
//dirname(): 파일 패스에서 디렉터리 이름을 반환한다.
var basename = path.basename(filename);
//basename(): 파일 패스에서 이름을 반환한다.
var extname = path.extname(filename);
//extname(): 파일 패스에서 파일의 확장자를 반환한다.
console.log('디렉터리 : %s, 파일 이름: %s, 확장자: %s', dirname, basename, extname);
| cs |
4챕터부터 미션이 생기니 3챕터까지는 빠르게 해야할 것 같다.